Selene: A Multimodal Voice User Interface (VUI) for Anxiety Relief
Project Details
Type: Personal Project (Solo)
Duration: 2 weeks
Skills: UX/UI Design, Visual Identity
Tools: Figma, Adobe After Effects
Summary
An interactive, user-guided, and personalized AI mobile Voice User Interface (VUI) to help individuals navigate moments of acute anxiety. Selene, a multimodal VUI that leverages evidence-backed mindfulness techniques, providing a soothing, personalized, and immersive experience.
Problem Space
Existing solutions lacked real-time, dynamic guidance during episodes of high anxiety and failed to offer personalized user experiences.
How might we provide a personalized mobile experience to alleviate moments of acute stress and anxiety?
Solution
Selene, an innovative, conversational AI interface designed to assist users in managing anxiety through interactive, guided mindfulness techniques.
Employing a multimodal VUI, Selene delivers a soothing, personalized mobile experience tailored to help users alleviate stress and anxiety.
Key Features & Interactions
Dynamic Guidance
Selene acts as a guide during moments of acute anxiety, leading users through multi-sensory visualization and breathing exercises based on evidence-backed mindfulness techniques.
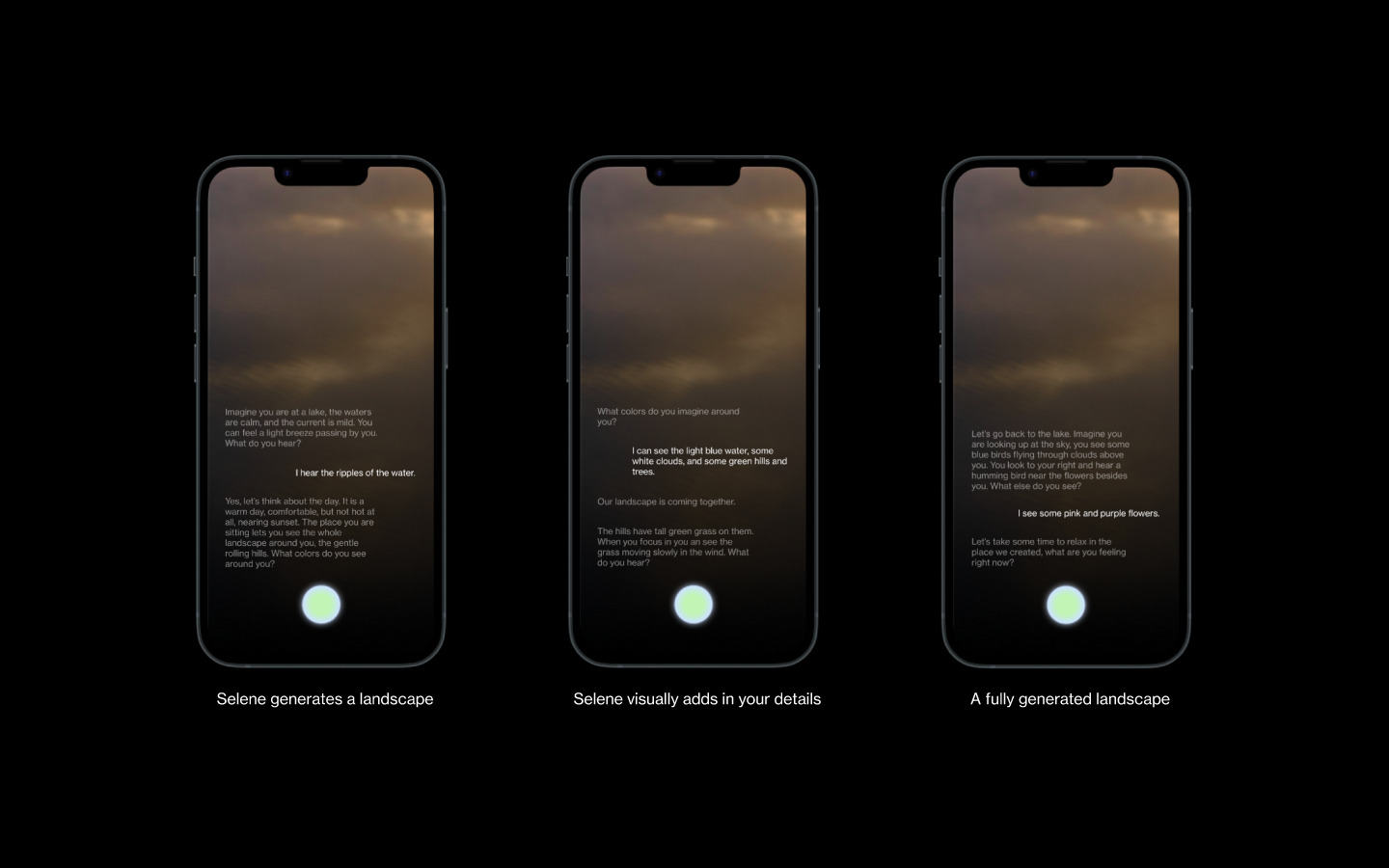
Co-Create a Safe Space

This unique feature allows users to describe their safe space, and Selene generates the environment for them in real-time.
Communication through Motion






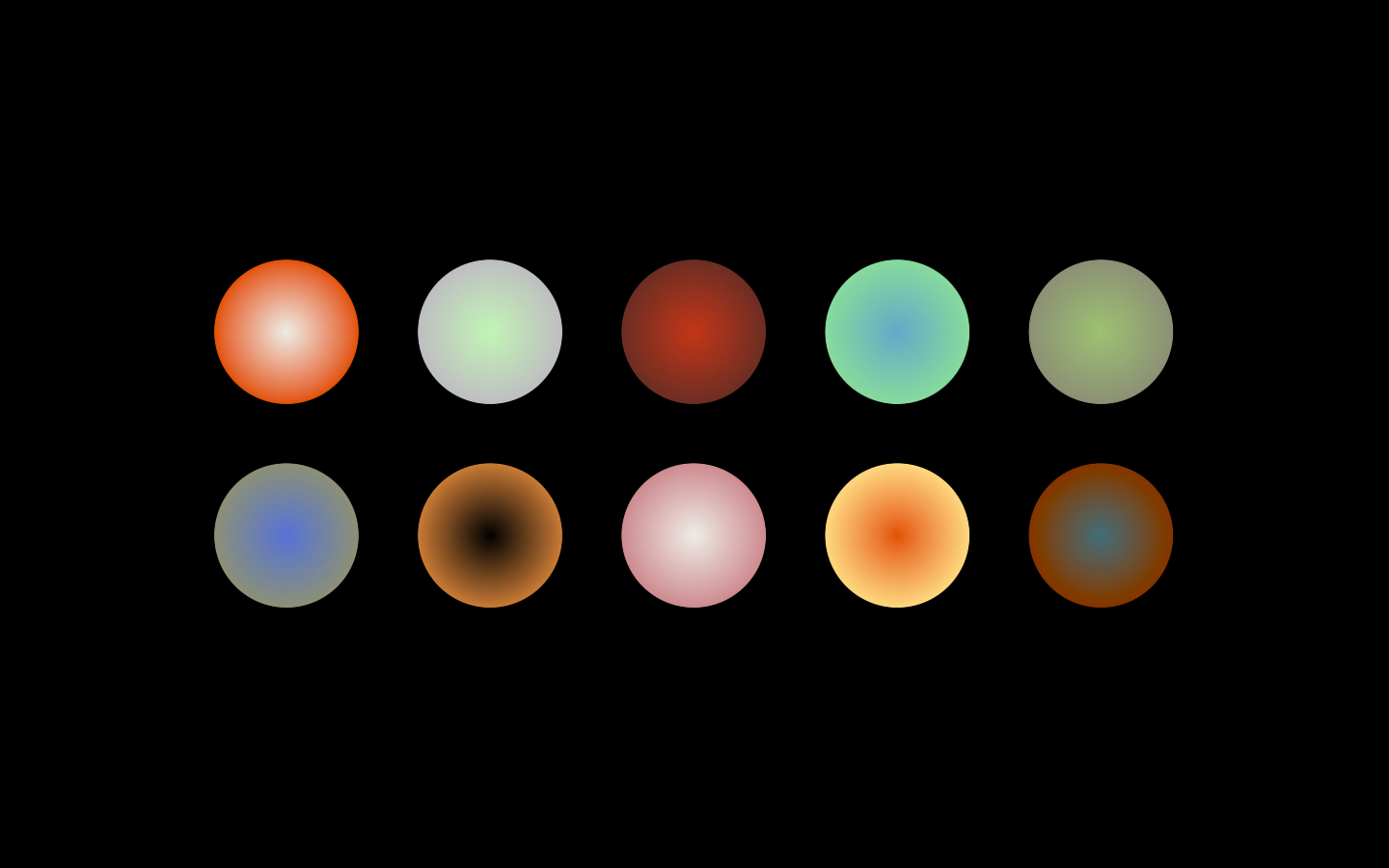
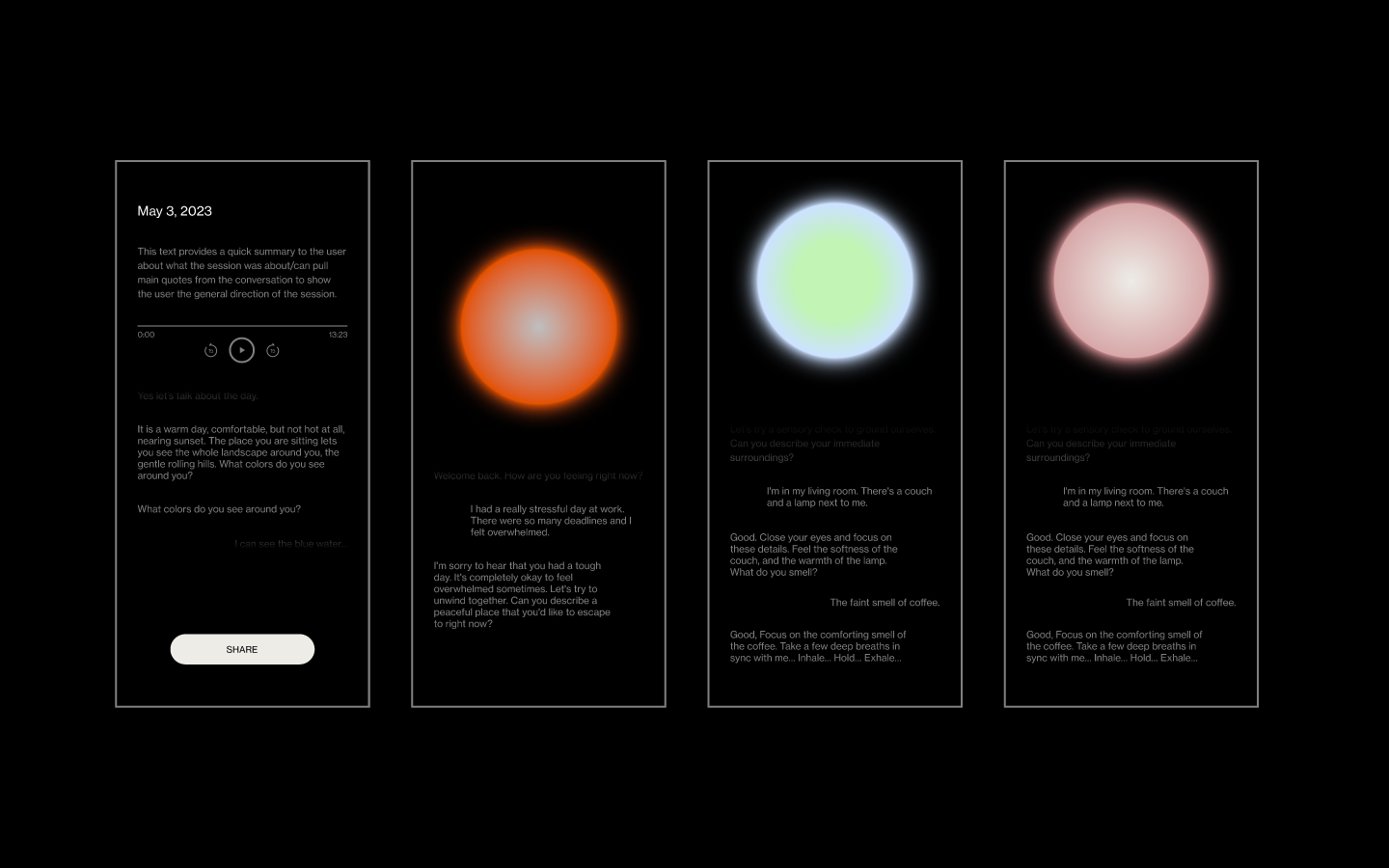
Selene's 6 distinct visual states use form and movement to create a serene interaction experience.
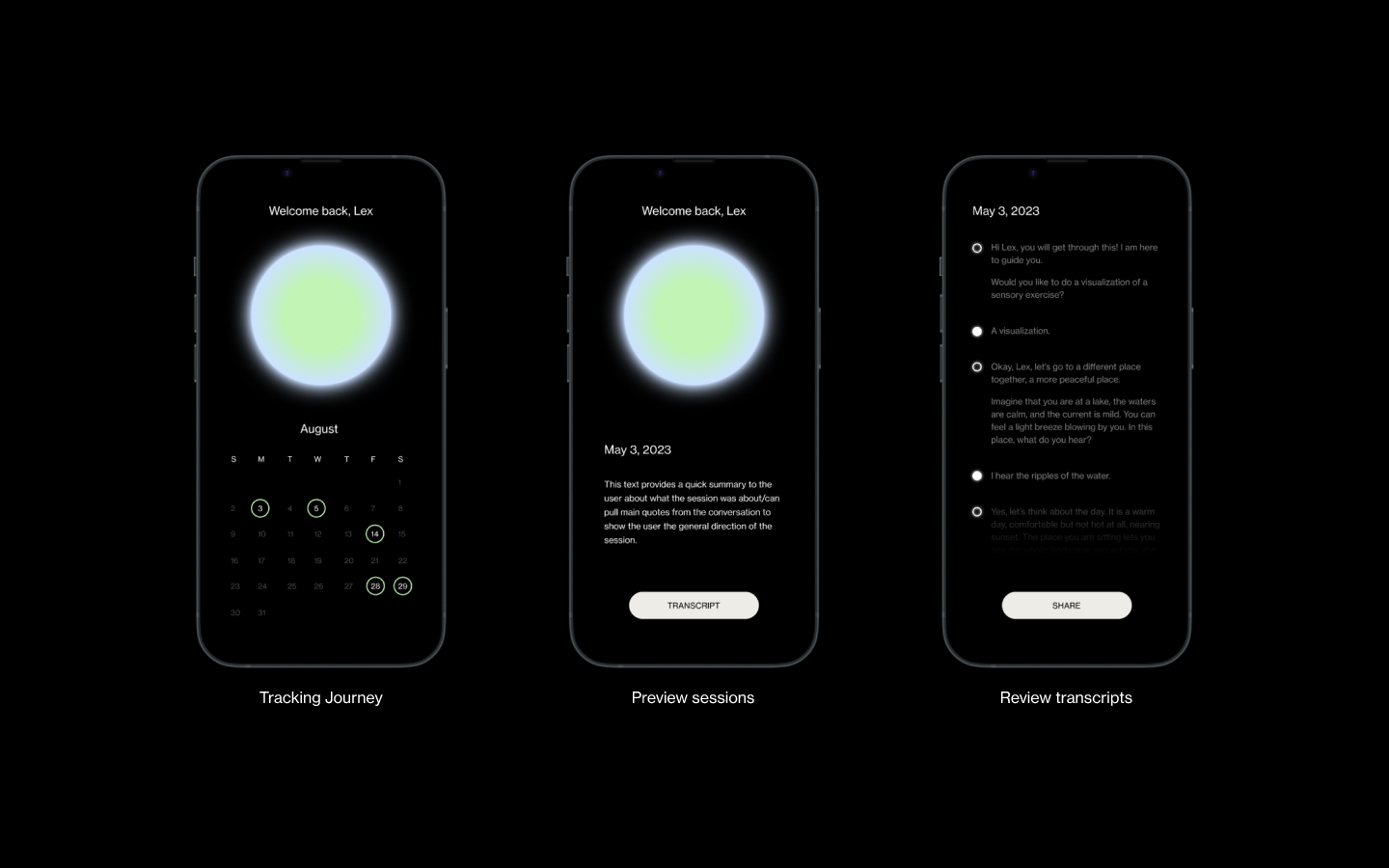
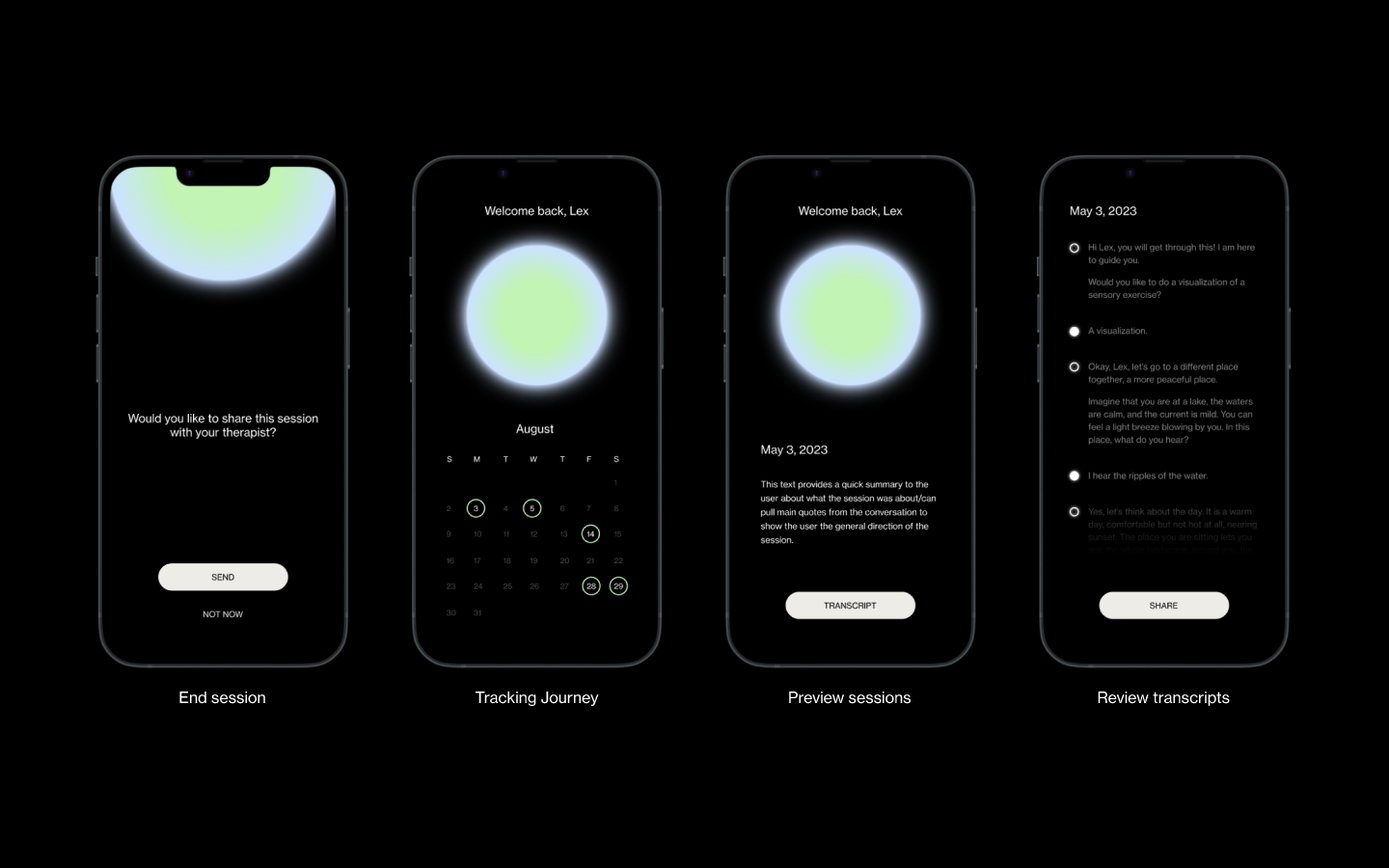
Reviewing & Sharing Session Data

Selene tracks user progress in managing anxiety, providing valuable data and insights and promoting communication between users and therapists by enabling data sharing.
Design Process
Overview: Understand, Explore, Create, Validate & Refine
Understand
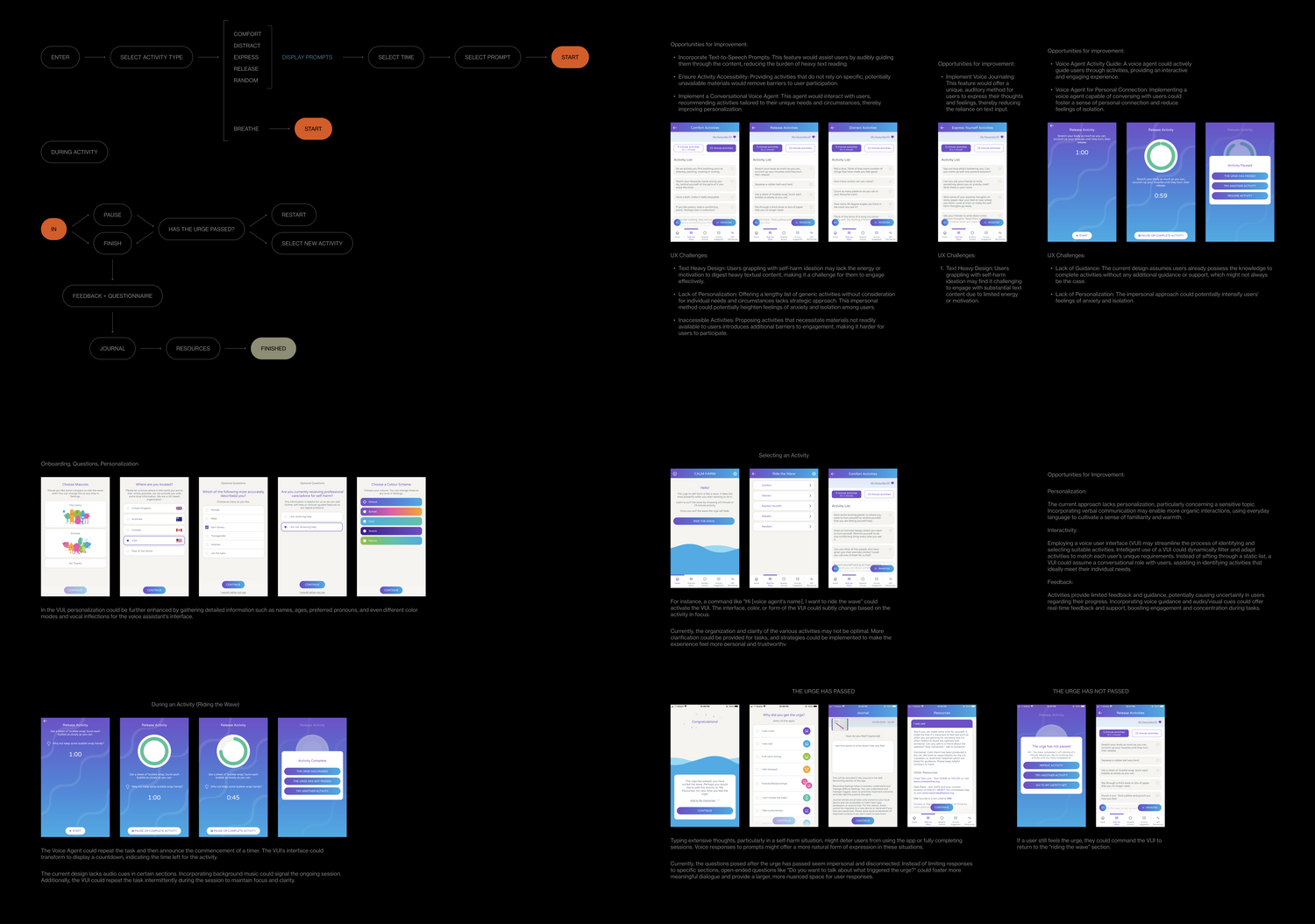
Competitive Analysis
An in-depth analysis of two direct competitors, Mindshift and Calm Harm, identified a market gap for an interactive VUI mindfulness app that guides users through anxiety episodes in real-time.
MindShift
MindShift is an application designed to help users cope with anxiety. It primarily focuses on cognitive-behavioral therapy (CBT) techniques and provides educational content on anxiety.

Calm Harm
Calm Harm is an application created to help users resist or manage the urge to self-harm. It's based on the principles of dialectical behavior therapy (DBT).

User Research:
One-on-one interviews with 10 users of mindfulness apps provided insights into user needs and validated market gap assumptions, refining Selene's design direction.
User Interview Responses
Participant A
"I usually use mindfulness apps when I'm feeling particularly stressed. But they all seem kind of generic - like they're not tailored to my specific feelings or circumstances."
Participant B
"I like how some apps guide you through exercises, but sometimes I need more immediate, real-time guidance, especially during high-stress moments."
Participant C
"I wish there was a way for my therapist to see my progress directly from the app. That way, they'd have a better understanding of what I'm going through, and we could work together more effectively."
Participant D
"The voice on my current app is a bit robotic. It'd be great if it could feel more human and empathetic, especially when I'm feeling low."
Insights Gathered from User Research
Need for Personalization:
Users expressed a desire for a more personalized experience tailored to their feelings and circumstances.
Real-Time Guidance:
Users wanted more immediate, real-time guidance during high-stress moments, suggesting the need for an interactive voice-guided system.
Sharing with Therapist:
Many respondents wished for a way to share their progress with their therapists directly through the app, indicating a need for an integrated data-sharing feature.
Soothing Experience:
Users highlighted the importance of a soothing and calming user interface, affirming the direction of Selene's visual design.
Explore
Sketches & Visual Identity

Inspired by nature, Selene's visual identity creates a gentle, welcoming, and calming interface. I established a design system featuring an oceanic landscape-inspired soft radial gradient, a gentle halo effect, and an emotionally resonant color scheme.
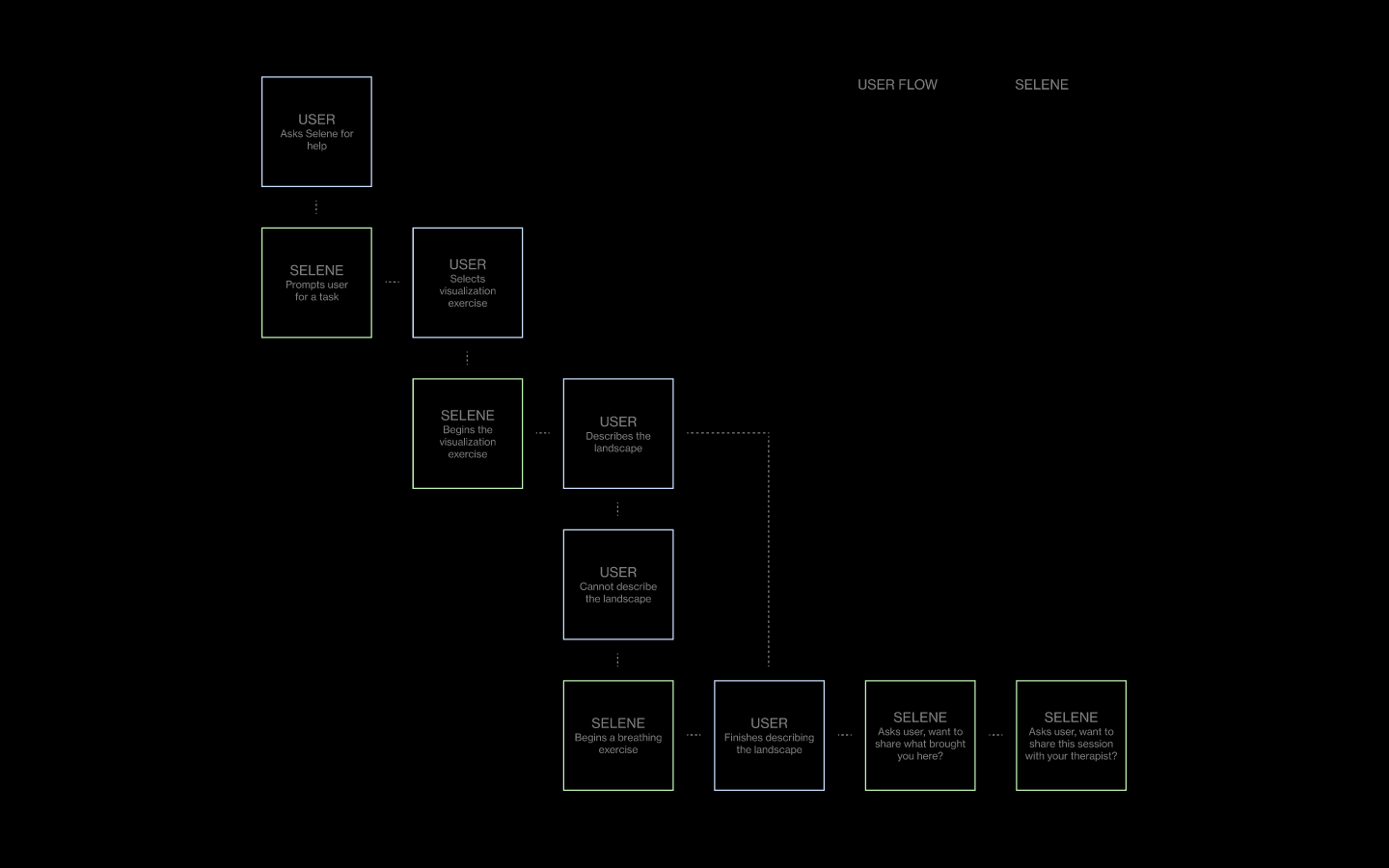
User Flow

I created a user flow diagram to outline user interactions with Selene, demonstrating the app's core functionality.
UI Design:
I prioritized simplicity and accessibility, opting for a dark background to amplify vibrant gradients and ensure text readability.


Create & Validate & Refine
Prototype:
Currently developing a live-coded prototype to highlight Selene's unique visualization exercise, providing a glimpse of the immersive user experience.
Following prototype creation, I will conduct user testing sessions for participants to complete tasks on Selene, and their interactions and feedback will help refine the final version.
Lessons Learned
- Identifying untapped opportunity spaces to deploy VUI intelligence effectively.
- Crafting a VUI script and user flow that resonates with users in crisis, showcasing empathy and urgency.
- Designing a consistent visual system (color, animation, type) apt for VUI context.
- Balancing creative vision with practical implementation.
- The importance of user research in refining design and enhancing user experience.